How To Create a Download Button on Blog Post | HTML code
Making a Download Button on a Blog is very easy, and has many versions. All depends on the html code that has been well designed and responsive. This is very much sought after by bloggers who use websites that provide download files, songs, applications, movies, etc.
The importance of using the download button design on your blog is to make it easier for visitors to find a clear download button. In addition, by creating a cool download button, the appearance of your blog is getting better.
The download button that I shared this time I have long used on one of the main websites that discusses the file downloads I made for blog visitors.
How To Create a Download Button on Blog Post
First, go to the blogger dashboard, then enter template settings or (edit theme). Then, press the Ctrl + F key to make it easy to find the code. Then find the code ]]></b:skin>.
If you have found the code above, then you copy the html code below and save it directly above the code ]]></b:skin>.
/* DOWNLOAD BUTTON */
.dlbutton br {display: none !important;}
.dlbutton {
margin: 0px auto;
width: 200px;
position: relative;
z-index: 1;
}
.dlbutton a {
color: white !important;
display: block;
width: 200px;
height: 50px;
background: #00897B;
text-align: center;
text-decoration: none;
text-transform: uppercase;
font: 17px/50px Helvetica, Verdana, sans-serif;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=&amp;#39;#00b7ea&amp;#39;, endColorstr=&amp;#39;#009ec3&amp;#39;,GradientType=0 );
}
.dlbutton a, .slide {
-webkit-box-shadow: 2px 2px 8px rgba(0,0,0,0.2);
-moz-box-shadow: 2px 2px 8px rgba(0,0,0,0.2);
box-shadow: 2px 2px 8px rgba(0,0,0,0.2);
}
.slide {
position: absolute;
z-index: -1;
display: block;
margin: -50px 0 0 10px;
width: 180px;
height: 40px;
background: #444;
color: #fff;
text-align: center;
font: 12px/45px Helvetica, Verdana, sans-serif;
-webkit-transition: margin 0.5s ease;
-moz-transition: margin 0.5s ease;
-ms-transition: margin 0.5s ease;
-o-transition: margin 0.5s ease;
transition: margin 0.5s ease;
}
.dlbutton:hover .bottom {
margin: -10px 0 0 10px;
}
.dlbutton:hover .top {
margin: -80px 0 0 10px;
line-height: 35px;
}
.dlbutton a:active {
background: #004D40;
background: -moz-linear-gradient(top, #00695C 36%, #0e6578 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(36%,#00695C), color-stop(100%,#0e6578));
background: -webkit-linear-gradient(top, #00695C 36%,#0e6578 100%);
background: -o-linear-gradient(top, #00695C 36%,#0e6578 100%);
background: -ms-linear-gradient(top, #00695C 36%,#0e6578 100%);
background: linear-gradient(top, #4DB6AC 36%,#0e6578 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=&amp;#39;#00695C&amp;#39;, endColorstr=&amp;#39;black&amp;#39;,GradientType=0 );
}
.dlbutton:active .bottom {
margin: -20px 0 0 10px;
}
.dlbutton:active .top {
margin: -70px 0 0 10px;
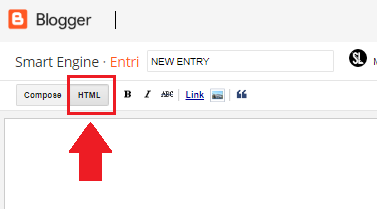
}If so, then save your template. The next step is how to use it. Make a new post, and change the compose menu to html. Then, copy the code below for you to use in your posts.
<div class="dlbutton">
<a href="https://YOUR URL HERE" target="_blank">Download</a><br />
<div class="slide top">Application</div>
<div class="slide bottom">Size : 40 MB</div>
</div>Paste in your post. Then please preview first to see the results. Replace https: // YOUR URL HERE with the destination url. Then replace the Application part using the destination file name or whatever you want to replace it with another sentence. Likewise with the Size section.
If you want the download button to be in the middle position, it's very easy, you just need to fill in the <center> code at the beginning of the code, and end the closing code </center>. For more details, as below.
<center><div class="dlbutton">
<a href="https://url-kamu" target="_blank">Download</a><br />
<div class="slide top">Aplikasi</div>
<div class="slide bottom">Size : 40 MB</div>
</div></center>If you want to see an example of the download button above, directly, you can see HERE.



3 comments for "How To Create a Download Button on Blog Post | HTML code"